Creating Vector Mask from Shape Layer
"Vector masks" hide certain area of layers they belongs to. Due to vector nature such masks have sharp clear edges and can be resized without loss of quality.
PSE naturally supports this kind of masks for shape layers. Elements+ extends this feature to all the other layer types.
Since Photoshop Elements lacks the Pen and other advanced vector tools, you can only create a vector mask from a shape or path.
How to make a vector mask from a shape:
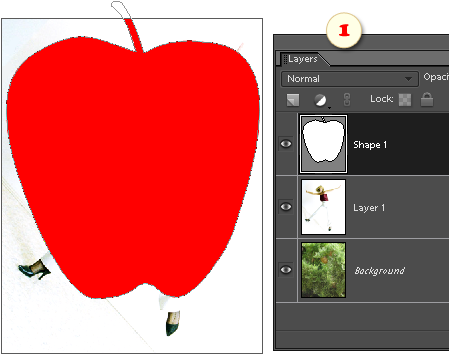
- Use the Custom Shape, Oval, or any other vector drawing tool to create a shape layer in front of any "maskable" layer*. On the screenshot 1, the "Shape 1" is ready for masking the "Layer 1".
*You can't mask the Background layer. Also, make sure the target layer hasn't an existing vector mask yet. If it has a raster (ordinary) mask, the two masks may co-exist. - Open the "Masks" dialog and apply the "Vector Mask for Backward Layer From This Shape"
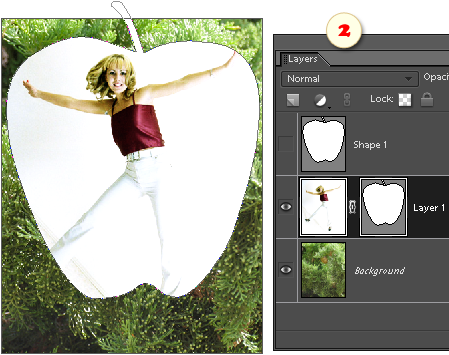
 command. On the screenshot 2, you can see the result of the "backward masking".
command. On the screenshot 2, you can see the result of the "backward masking". - If necessary, adjust the mask size and position, or invert it as explained here.
NB Alas, Photoshop Elements doesn't let us to draw on an existing vector mask. To create a mask from several shapes, you draw those on the same shape layer (using the "Add to shape area +" mode) and then convert it to a vector mask for backward layer.