Webseiten speichern (PSE 6+)
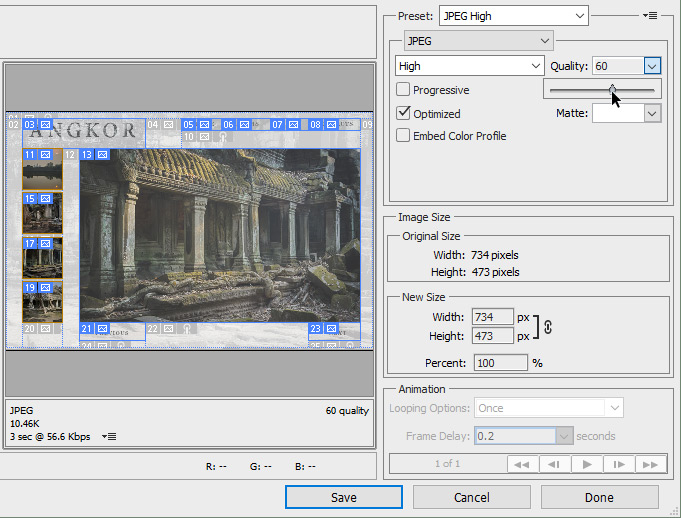
1. Öffnen Sie den Skript-Dialog und führen Sie ![]() „Slices exportieren“ aus. Unter „Für Web speichern“ können Sie die Optimierungseinstellungen für jede Slice festlegen.
„Slices exportieren“ aus. Unter „Für Web speichern“ können Sie die Optimierungseinstellungen für jede Slice festlegen.
2. Beispiel: Klicken Sie auf die Slice mit dem Hauptfoto, wählen das JPEG-Format aus und stellen die Qualität auf 75 % ein.
3. Wählen Sie die Vorschau-Slices aus ([Umschalt]-Taste halten) und stellen Sie die Qualität auf 60 % ein.
4. Für die Slices mit der Text-Navigationsleiste, probieren Sie das GIF-Format mit 32 Farben aus.
5. Wählen Sie jetzt die Optimierungseinstellungen für Auto-Slices (grau). Bitte beachten Sie, dass alle Auto-Slices miteinander verlinkt sind. D. h., wenn Sie eine dieser Slices ändern, ändern Sie auch alle anderen.

6. Klicken Sie auf „Speichern“ und – im nächsten Dialogfenster – wählen Sie den Zielordner für die Slices aus.
Das war es auch schon. Die HTML-Datei befindet sich in dem festgelegten Ordner und die Slice in dem „Bild“-Unterordner.
Anmerkung: Für weitere Informationen über Slices, lesen Sie die gesamte Photoshop-Dokumentation.