Über Slices (PSE 6+)
Wie wir wissen, hat Photoshop Elements viele versteckte Talente. Das Verwandeln von Bildern in interaktive Webseiten ist eines dieser Talente.
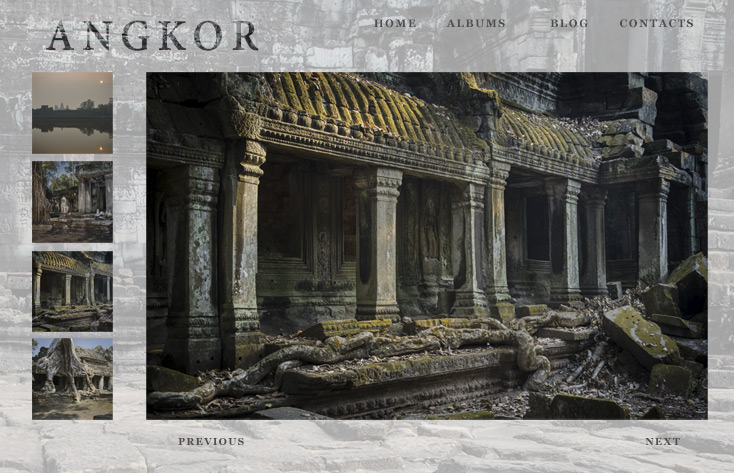
Nehmen wir als Beispiel diese Foto-Album-Modell unten. Um zu beginnen, speichern wir einfach das Bild als JPEG-Datei und öffnen es in Photoshop Elements.

Allgemein formuliert, sieht der Umwandlungsvorgang folgendermaßen aus:
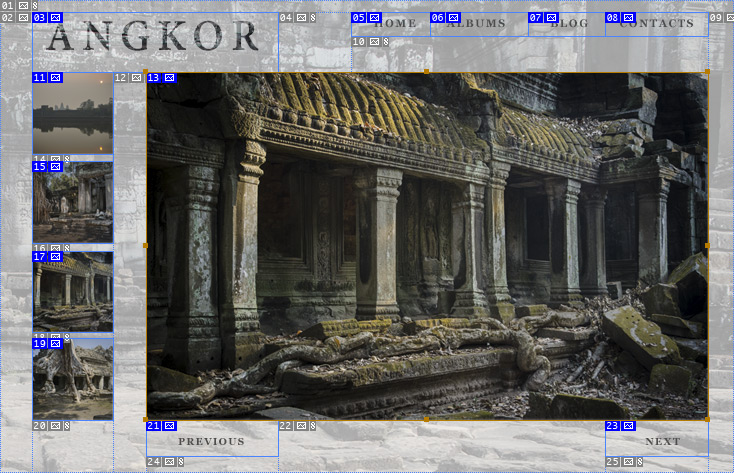
1. Das Aufteilen des Bildes in funktionale Teile: die Album-Kopfzeile (Slice #03), die Navigationsleiste (Slices #05-08), das aktuelle Foto (Slice #13), die Vorschauen (Slices #11, 15, 17, 19) etc.

2. Das Zuordnen einer URL (Internet-Adresse) für jedes Navigationselement. Z. B. sollte Slice #05 (Home) mit der Hauptseite verlinkt sein, während Slice #23 (Weiter) zur nächsten Albumseite führen muss.
3. Das Optimieren der Seite, die die Grafikformate und andere Einstellungen bestimmt. Jede Slice kann individuell optimiert werden. Das Hauptfoto kann beispielsweise als JPEG in hoher Qualität gespeichert werden, während die Slices im Hintergrund (#1, 2, 4, 10, etc.) als GIFs in niedriger Qualität exportiert werden können. Ein solcher Ansatz reduziert die Gesamtgröße der Seite und die Downloadzeit entsprechend.
4. Das Dokument als HTML-Datei und einen Satz an Bildern exportieren.
Letztendlich erhalten Sie eine Webseite mit funktionierenden Hyperlinks.