Кройка страниц с помощью команд (PSE 6-14)
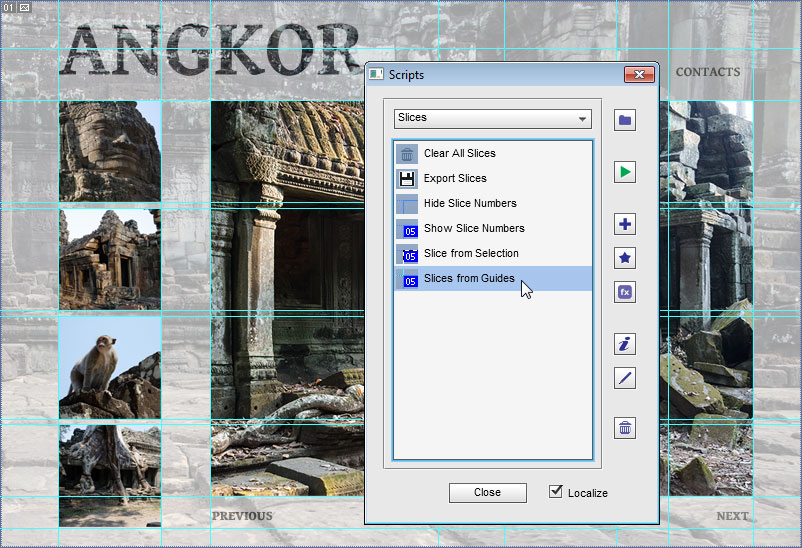
1. Разметьте документ направляющими, как показано на скриншоте, затем откройте диалог Сценарии и запустите скрипт ![]() "Фрагменты из направляющих" (Slices from Guides).
"Фрагменты из направляющих" (Slices from Guides).

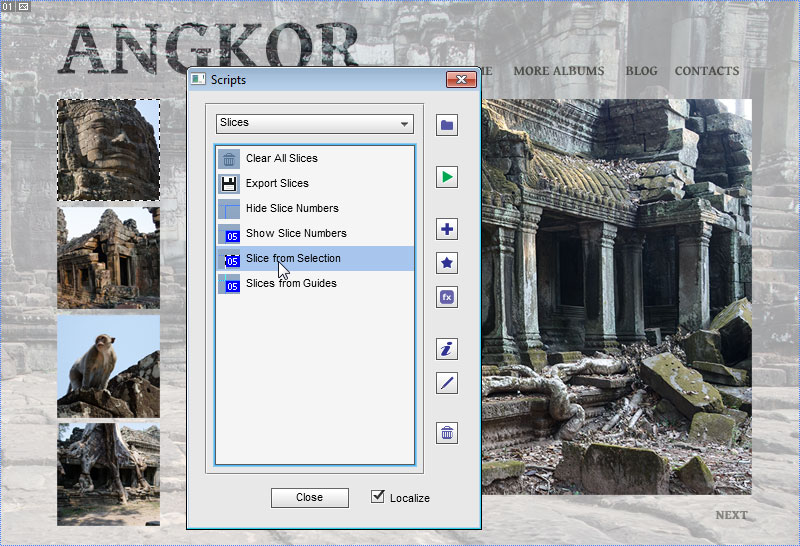
2. Или выделите нужный элемент инструментом ![]() "Прямоугольное выделение" (если это отдельный слой, можно просто [Ctrl]-кликнуть его миниатюру в панели Слоёв), затем запустите скрипт
"Прямоугольное выделение" (если это отдельный слой, можно просто [Ctrl]-кликнуть его миниатюру в панели Слоёв), затем запустите скрипт ![]() "Фрагмент из выделения" (Slice from Selection).
"Фрагмент из выделения" (Slice from Selection).

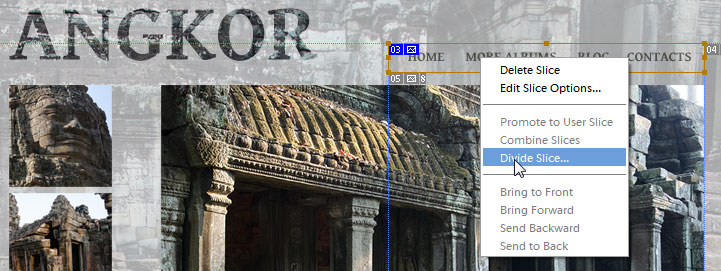
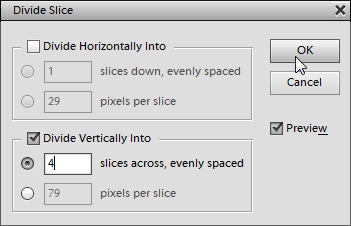
3. При работе с инструментом Фрагмент команды кройки тоже могут пригодиться. Например очертите панель текстовых ссылок целиком, щёлкните на созданном фрагменте правой кнопкой мыши и выберите в контекстном меню команду "Разделить фрагмент" (Divide Slice).

В открывшемся диалоговом окне разбейте фрагмент "вертикально" на 4 равные части.

Затем, пока все четыре фрагмента выделены, настройте их ширину, двигая границы между ними, как показано на скриншоте.

Примечание. Перед трансформированием любых смежных фрагментов, желательно выделить их все. Иначе, вам вряд ли удастся избежать наложений.
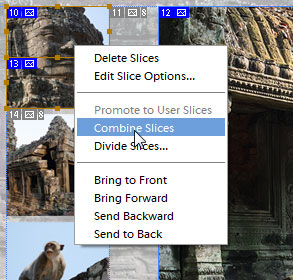
4.Иногда смежные фрагменты имеет смысл слить вместе, сначала выделив их инструментом ![]() "Выделение фрагмента", а затем выбрав в контекстном меню команду "Объединить фрагменты" (Combine Slices).
"Выделение фрагмента", а затем выбрав в контекстном меню команду "Объединить фрагменты" (Combine Slices).