О кройке веб-страниц (PSE 6+)
Как мы уже знаем, у Photoshop Elements есть множество скрытых умений. Одно из них - превращение обычных изображений в интерактивные веб-страницы.
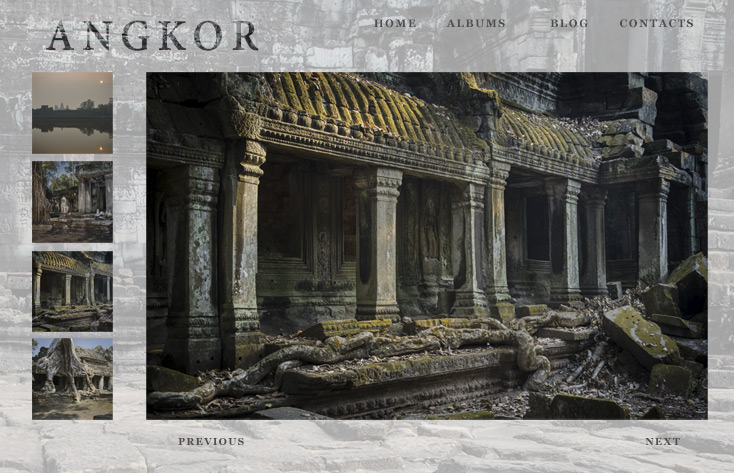
В качестве примера, возьмём макет фотогалереи. Если у вас нет времени на создание собственного макета, просто сохраните это изображение как JPEG файл и откройте в Photoshop Elements.

В общих чертах, порядок превращения картинки в настоящую веб-страницу будет следующим:
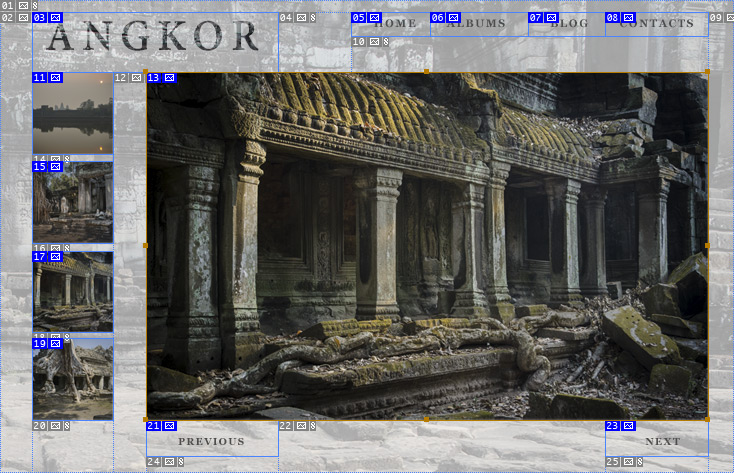
1. Разрезаем изображение на функциональные элементы - заглавие альбома (фрагмент #03), панель текстовых ссылок (фрагменты #05-08), текущий снимок (фрагмент #13), миниатюры предпросмотра (фрагменты #11, 15, 17, 19) и т.д..

2. Назначаем Интернет-адрес каждому навигационному элементу. Скажем, фрагмент #05 (Home) должен вести на главную страницу сайта, а фрагмент #23 (Next) - на следующую страницу фотоальбома.
3. Оптимизируем страницу, то есть, задаём формат и другие настройки сохранения фрагментов. При этом параметры оптимизации для каждого фрагмента могут быть разными. Например, основное фото (фрагмент #13) имеет смысл сохранить с высоким качеством, а фоновые фрагменты (#1, 2, 4, 10 и т.д.) - с существенно более низким. Такой подход позволяет уменьшить суммарный размер и, соответственно, время загрузки страницы.
4. Сохраняем документ в виде HTML-файла и набора изображений. На выходе у нас получается полноценная веб-страница с работающими ссылками.