Нарезка фрагментов в PSE 15+
Поскольку в PSE 15 и более поздних версиях нет инструмента ![]() Фрагмент, нам придётся использовать для нарезки либо направляющие, либо выделение.
Фрагмент, нам придётся использовать для нарезки либо направляющие, либо выделение.
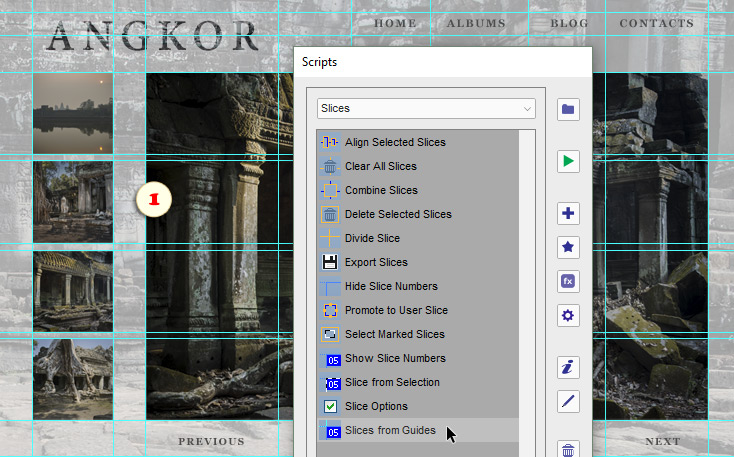
1. Для нарезки всего изображения сразу, разметьте его направляющими, как показано на скриншоте 1. Затем откройте диалог "Сценарии" и запустите скрипт ![]() "Фрагменты из направляющих" (Slices from Guides).
"Фрагменты из направляющих" (Slices from Guides).

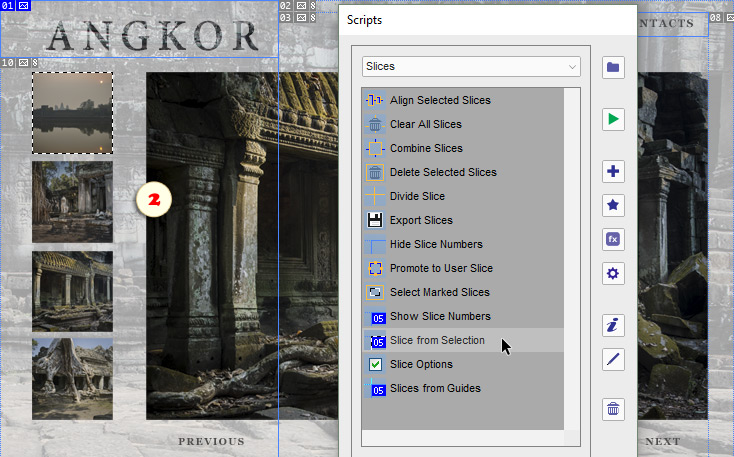
2. Для создания отдельного фрагмента выделите нужную область инструментом ![]() Прямоугольное выделение*, а затем запустите сценарий
Прямоугольное выделение*, а затем запустите сценарий ![]() "Фрагмент из выделения" (Slice from Selection), как показано на скриншоте 2.
"Фрагмент из выделения" (Slice from Selection), как показано на скриншоте 2.
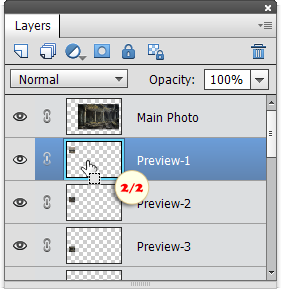
*Если это отдельный слой, можно просто [Ctrl]-кликнуть его миниатюру в панели Слоёв (рис. 2/2).


Пояснение: Разбивая документ на части, мы формируем структуру Веб-страницы. На основе фрагментов Photoshop Elements сгенерирует HTML-код, описывающий структуру в виде таблицы. Далее каждый фрагмент документа экспортируется в отдельный графический файл, а ссылка на него хранится в соответствующей ячейке HTML-таблицы. В конце концов, браузер посетителя нашего сайта, прочитав код таблицы, соберёт из этих кусочков всю страницу.
Созданные нами фрагменты называются "пользовательскими" (пиктограммы в их верхнем левом углу* - синие). Остальную часть изображения программа раскраивает по своему усмотрению, заполняя её "автоматическими" фрагментами (их пиктограммы - серые).
*Если у вас эти пиктограммы не отображаются, воспользуйтесь сценарием ![]() "Показать номера фрагментов" (Show Slice Numbers).
"Показать номера фрагментов" (Show Slice Numbers).
![]() Видео-инструкцию по этой теме можно посмотреть здесь.
Видео-инструкцию по этой теме можно посмотреть здесь.