JPEG Optimization1. Open "webpage.psd" image file. 2. In the image window, click the Optimized or 2-Up tab. Note the optimized image quality and size for the current optimization settings. 3. In the Optimize palette, select JPEG from the format menu (movie). Some new options and menus appear on the palette. Note in the image window how the image quality and file size have changed. The most important thing about JPEG settings is Quality (compression rate); the stronger the compression, the worse image looks. 4. In the "Quality" menu, select one of the four standard compression rates (Low, Medium, High, Maximum) to set the compression rate roughly. 5. To adjust the compression precisely (recommended), move the "Amount" slider to obtain the smallest file size without significant loss of quality. In most cases, 60% compression is quite sufficient. 6. There are some more options to know. Click the "Optimized" checkbox. It's supposed to create smaller but less compatible files. In the movie, this option reduces the output file size by 1 Kb, that is about a half second for a dial-up surfer. 7. Click the "Progressive" checkbox. Progressive JPEGs are loaded in a browser in a few passes, so that the users can view the image (though with poor quality) even before it is fully downloaded. The file size is diminished by another kilobyte. 8. Try the "Blur" slider*. It diminishes file size pleasantly, but what happens to the image! Blurring probably makes sense for background images, but we don't need it at this time. 9. With the "Matte" selector* you can simulate transparency for a JPEG optimized image as follows: click on Matte selector, choose a swatch matching the background color of the target web page, and ImageReady fills the transparent pixels of the optimized image with the selected color. Unfortunately, we have no transparent areas on this image, so we needn't and can't use this option. *If you can't find
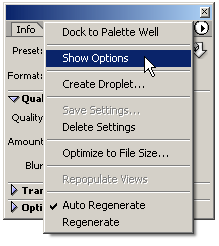
some of the mentioned options and controls, open the palette's menu and select Show Options (screenshot) or expand the palette section with the NB You are not obliged to use all of these options. As a rule, you need only the "Quality" slider and (but occasionally) "Progressive", and "Optimized" options.
|
|