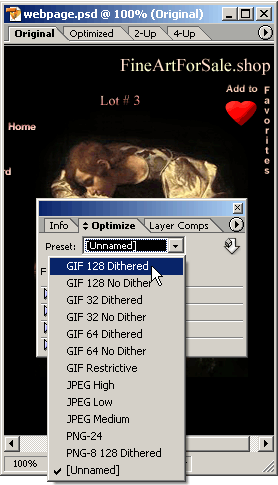
Standard Optimization SettingsAs you probably know, optimization is a search for the best image quality / file size balance. We have to remember about visitors with slower Internet connection. 1. So, run ImageReady 2. Open "webpage.psd" file from our sample folder. 3. Click "Optimized" tab on the image window to preview a web optimized picture. 4. Open the Optimize palette. If you can't find it in your workarea pull down menu Window > Optimize. 5. Open Settings menu on Optimize palette
(screenshot) and test the standard settings. Look at the image window
and note how image quality and file size (on status bar of image
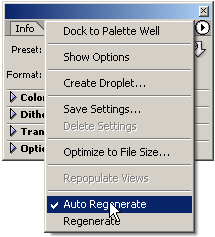
window) change. 6. Tabs 2-Up and 4-Up on the image window let us view the original image and its optimized preview(s) at the same time. While testing the optimization settings use all (Optimized, 2-Up and 4-Up) viewing options to find the most suitable. NB Make sure that "Auto Regenerate" option in the Optimize palette's menu is selected (screenshot). Otherwise, the optimized preview and image data won't renew automatically. If you feel that standard optimization settings are OK with you, and the diminishing by a few more Kb file size isn't worthwhile, you may jump immediately to the next topic. If you want to know more about optimization, let's move to the custom optimization settings.
|
|